总结常用的正则表达式,以备不时之需,直接复制粘贴多简单,直接不过脑子。
每日练习
多做一做比较经典的题目,终归是没有错的
加密算法介绍
在信息安全越来越受重视的今天,前端的各种加密也变得更加重要。通常跟服务器的交互中,为保障数据传输的安全性,避免被人抓包篡改数据,除了 https 的应用,还需要对传输数据进行加解密。
目前常见的加密算法可以分成三类
1) 对称加密算法:AES、…
2) 非对称加密算法:RSA、…
3) Hash 算法:MD5、…
百度地图与高德地图的相互转化
问题来源:小程序使用的是高德地图,后台的数据来源于百度地图,导致小程序的定位不是太准确
在开发中使用了第三方的数据,由于经纬度使用的是第三方的数组,他们使用的是百度的地图坐标。在项目中使用时,能用百度地图去解析自然是最好的,但是呢,该项目是基于微信小程序的,百度地图针对小程序提供的API功能不是很完善,难以实现想要的需求,所以采用腾讯官方的地图。
将百度地图经纬度转换为腾讯/高德地图经纬度
box-shadow属性-天气预报
效果如下:

nodetips
需求
设计师给了一堆任务头像,文件名乱七八糟的,我这边其实就一个循环就渲染出来了,所以得统一按下标重新命名一下,五百多张不可能一张一张改吧,那只能通过程序来循环改了,前端页面仔这可怎么搞?
常用知识总结
– html/css
— css 的布局方式
1.table 布局
2.flex 布局
3.float 布局
4.响应式布局
— 盒子模型
IE 盒子模型:宽高包括 content + padding + bording; box-sizing: border-box
标准盒模型:宽高就是元素的实际宽高 content; box-sizing: content-box
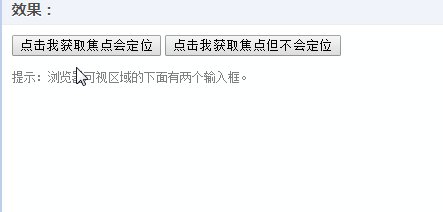
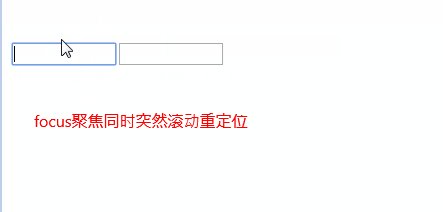
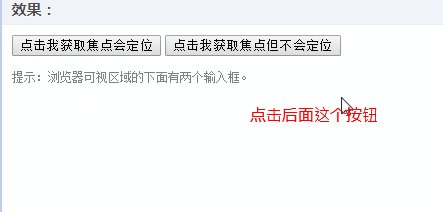
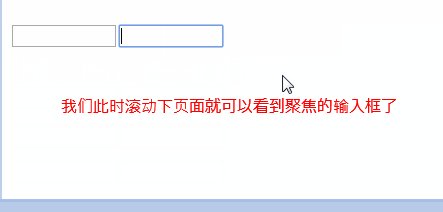
focus-preventScroll

瀑布流布局的实现
视觉效果

javascript浮点型的一些坑
javascript浮点型运算有很多问题,不管是加减还是乘除,还是四舍五入,都可能出现问题。本文简单介绍一些解决办法,都是工作中总结出来的,有简单,有麻烦。下面就总结一下。
加发运算
例如常见的:
1 | 0.1+0.2 //0.30000000000000004 |