富文本编辑器集成数学公式的解决方案,并且在小程序中显示。
解决的问题: 1.直接用 latex 写公式,在小程序中直接显示。 2.富文本编辑数学公式,在小程序中显示。
一、katex 在小程序中显示
原数据:
1 | 已知$f(x)$满足$\mathop {\lim }\limits_{x \to {\rm{1}}} \frac{{f\left( x \right)}}{{\ln x}} = 1$,则 |
如何解析?
1.先将数据通过字符窜 $ 进行分割,得到一个数组。 2.然后将数组中的每个元素如果是文字或者符号的话,给他定义为 chinese 类型,否则就是公式。 3.将 chinese 类型的元素通过 uv-parse 来渲染。 4.将 formula 类型的元素通过 rich-text 来渲染。 5.formula 类型的元素 通过 katex-mini 来解析。
1 | mathFormulaFn(parsedString) { |
渲染后的效果:

二、副文本编辑数学公式,在小程序中显示
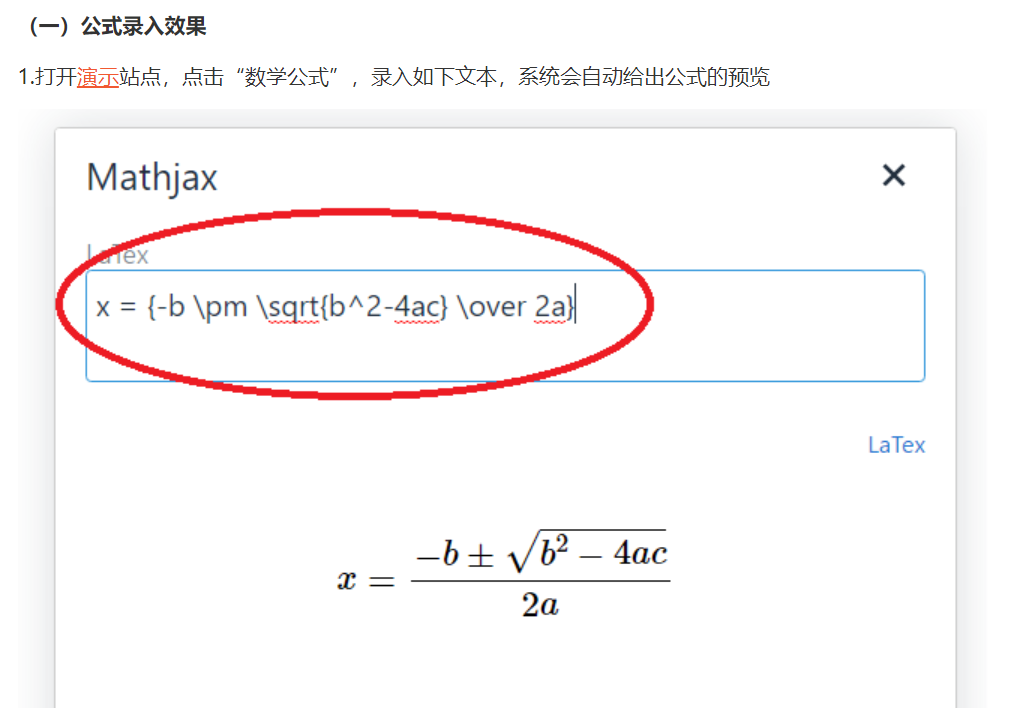
1.使用 MathJAX 插件

可以看到,这种方式对不熟悉 Latex 的人很不友善,直接 pass
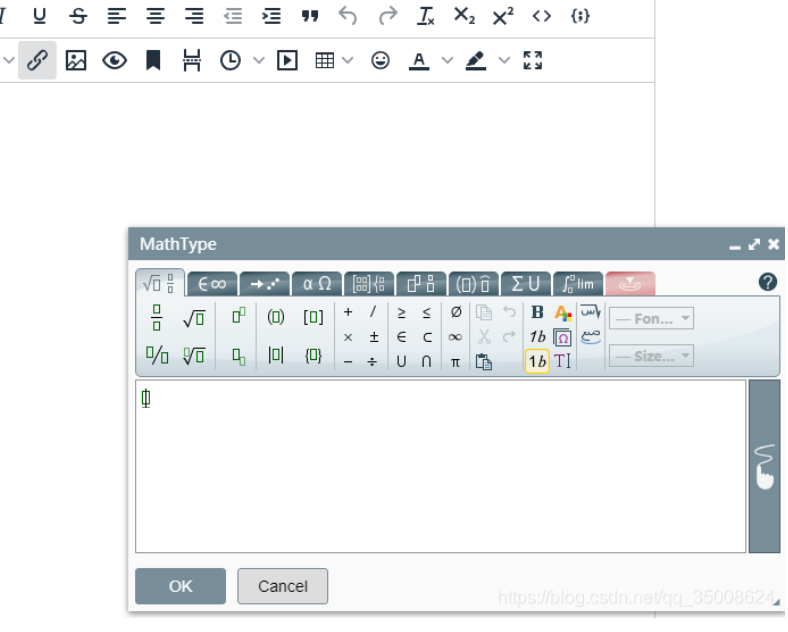
2.使用 wiris 的 MathType 插件

这种方式的最大缺点是 wiris 服务器在国外,光加载出来至少耗费 5 分钟时间,毫无用户体验可言,直接 pass
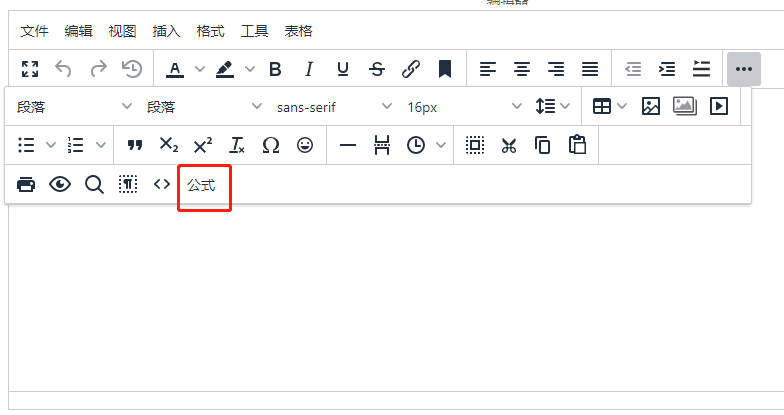
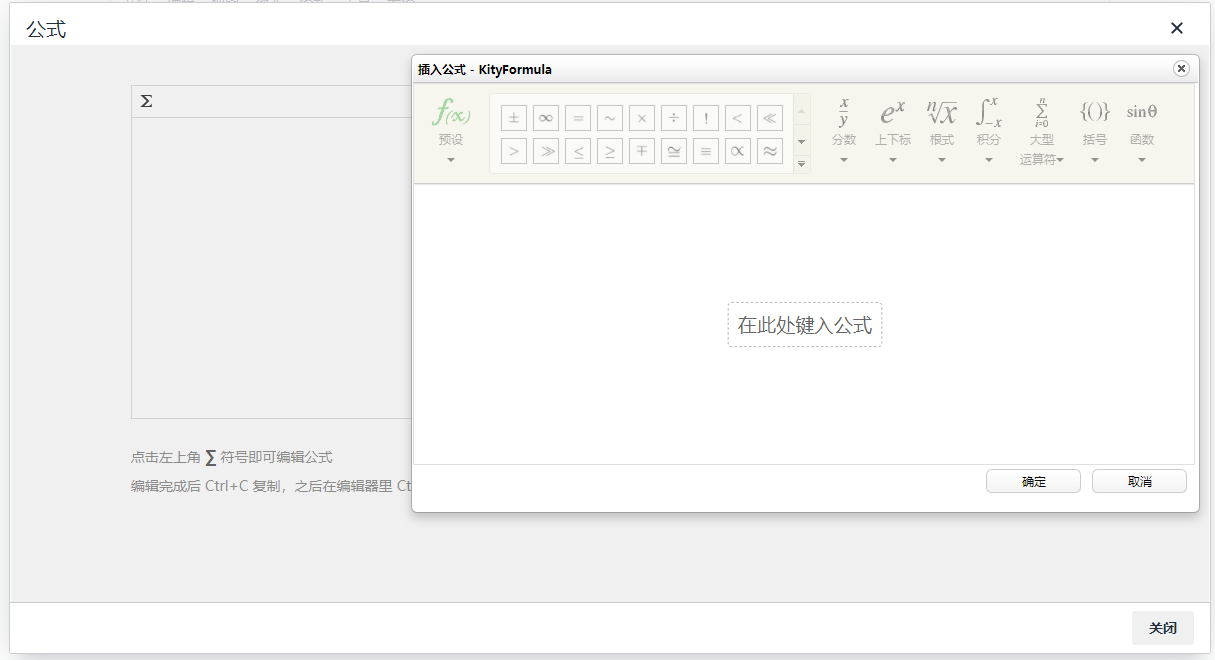
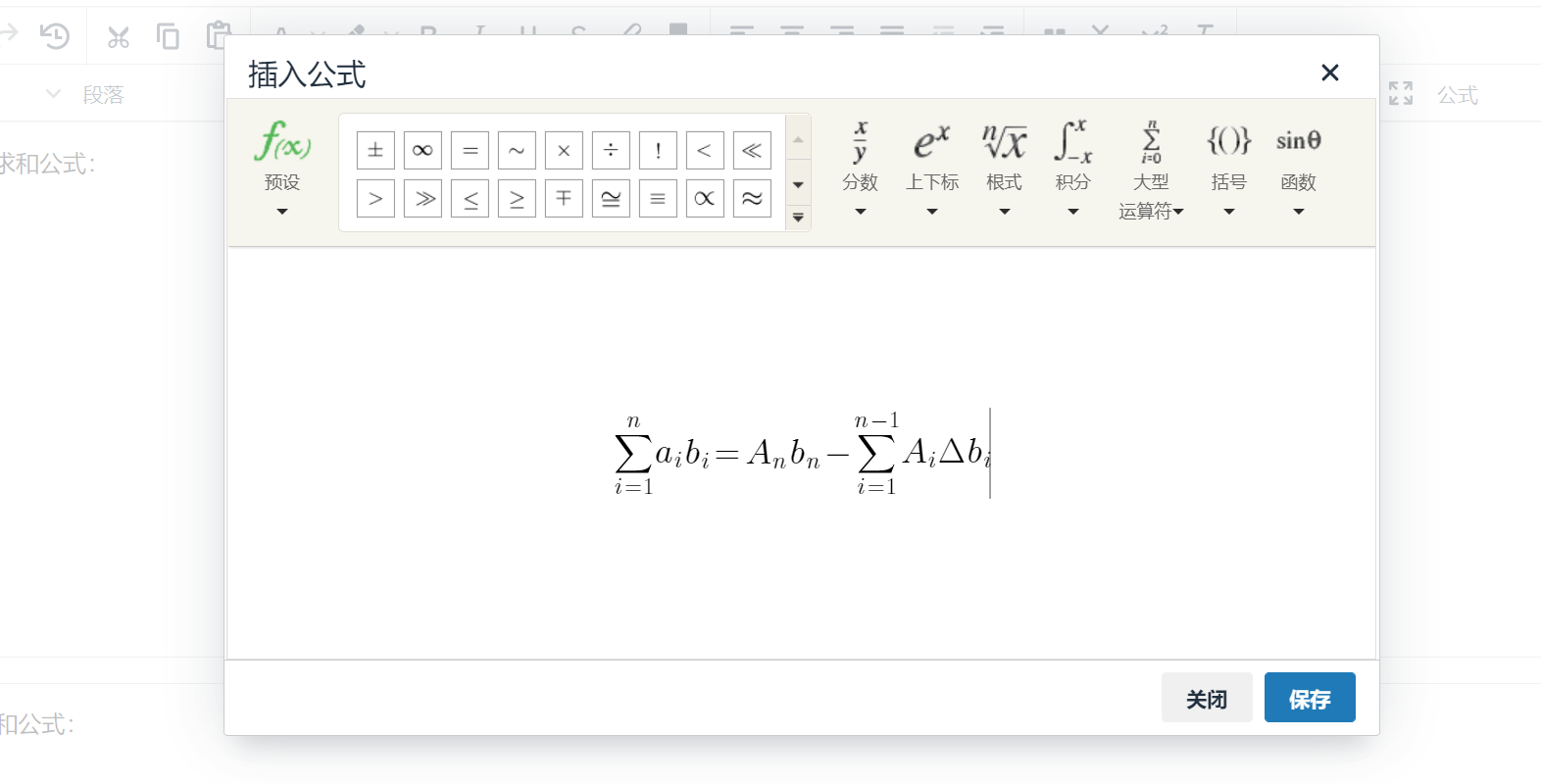
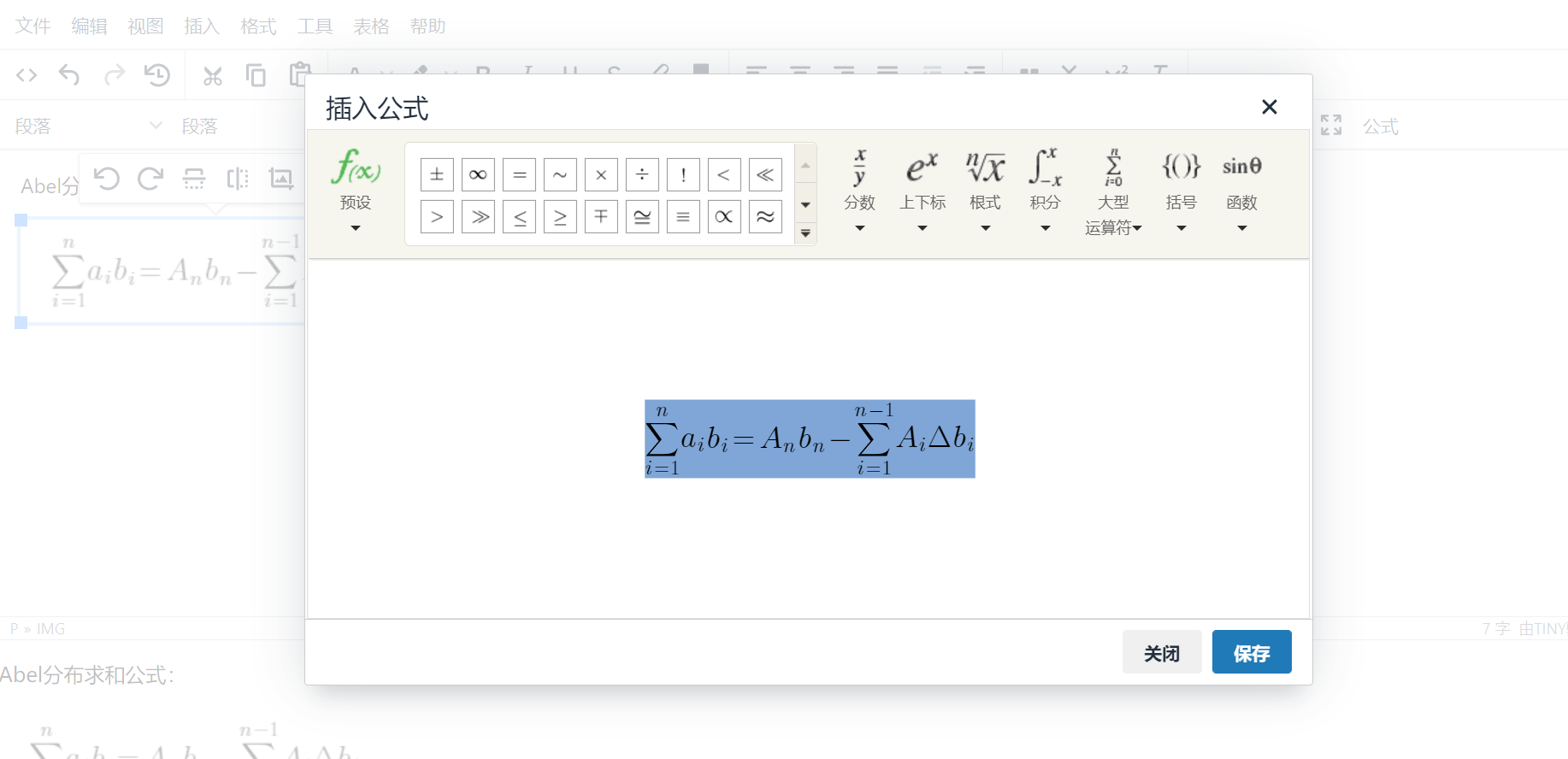
3.在 tinymce 中嵌入 ueditor


毫无疑问,第 3 中方式最合适的解决方案
问题解决


其中公式的识别是通过正则匹配来识别下面的代码来实现的
1 | <img src="{{生成的base64地址}}" data-latex="{{生成的latex代码}}"> |
集成主要的几点
1.demo 的地址:http://tinymce.ax-z.cn/demos/demo-classic.php
2.tiny 编辑器的版本要在 5,我就是因为没有注意这一点,纠结了半天,最后才发现是版本的问题
文档:http://tinymce.ax-z.cn/more-plugins/kityformula-editor.php 3.报错:
1 | Failed to load plugin: kityformula-editor from url plugins/kityformula-editor/plugin.min.js |
解决方法:
在 public 文件夹下新建 tinymce 文件夹,在该文件夹下继续进新建 piugins 文件夹,将解压后的 kityformula-editor 文件夹放进去,修改里面的 plugin.js 和 plugin.min.js
找到里面的 baseUrl,修改为
1 | var baseURL = '/tinymce/plugins/kityformula-editor/kityFormula.html'; |
然后在 tinymce 的配置(init)里添加
1 | external_plugins: { |
集成的参考文章: